Abyss
This personal project pushed me to learn complex motion design, 3D and 2D integration, gradient work, and seamless scene transitions. It was a rewarding exercise in refining timing, easing, and fluidity.

motion design portfolio by Nakan



Cloudgate
Made this 20-second airport VIP lounge fake ad to study animation. I leaned into frame-by-frame animation, background design, using 3D in the workflow, colors and even a bit of branding. Super fun challenge!




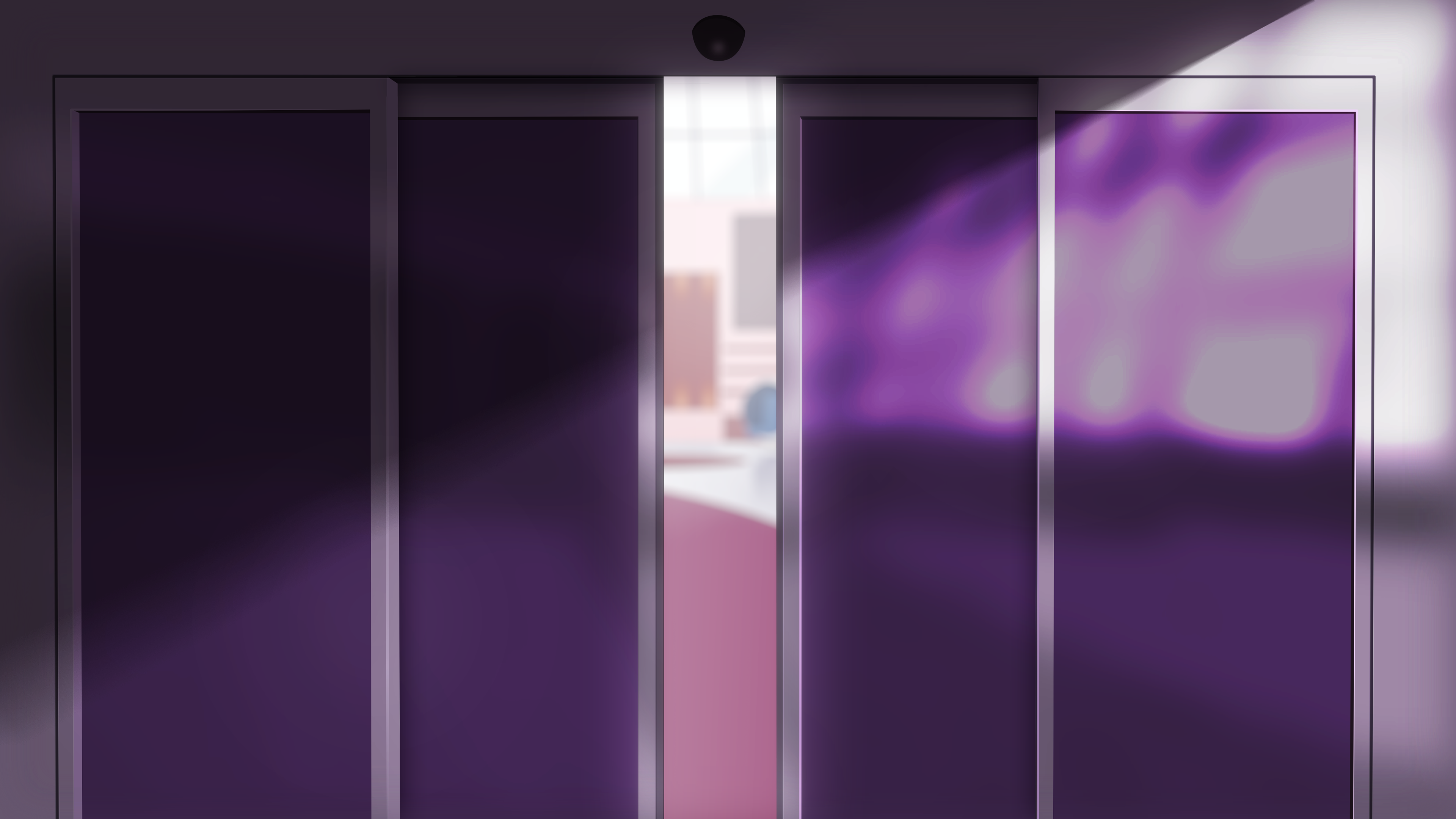
Comfort zone
Current in production!




Mindspark
This was a personal project where I set out to create a dynamic, engaging video for a fictional learning platform, MindSpark. The goal? To push my animation skills further.



Netnimble
NetNimble was a personal project where I explored frame-by-frame animation. My main goal was to loosen up and embrace a more fluid, expressive style. It was a fun and creative way to push my animation skills further!



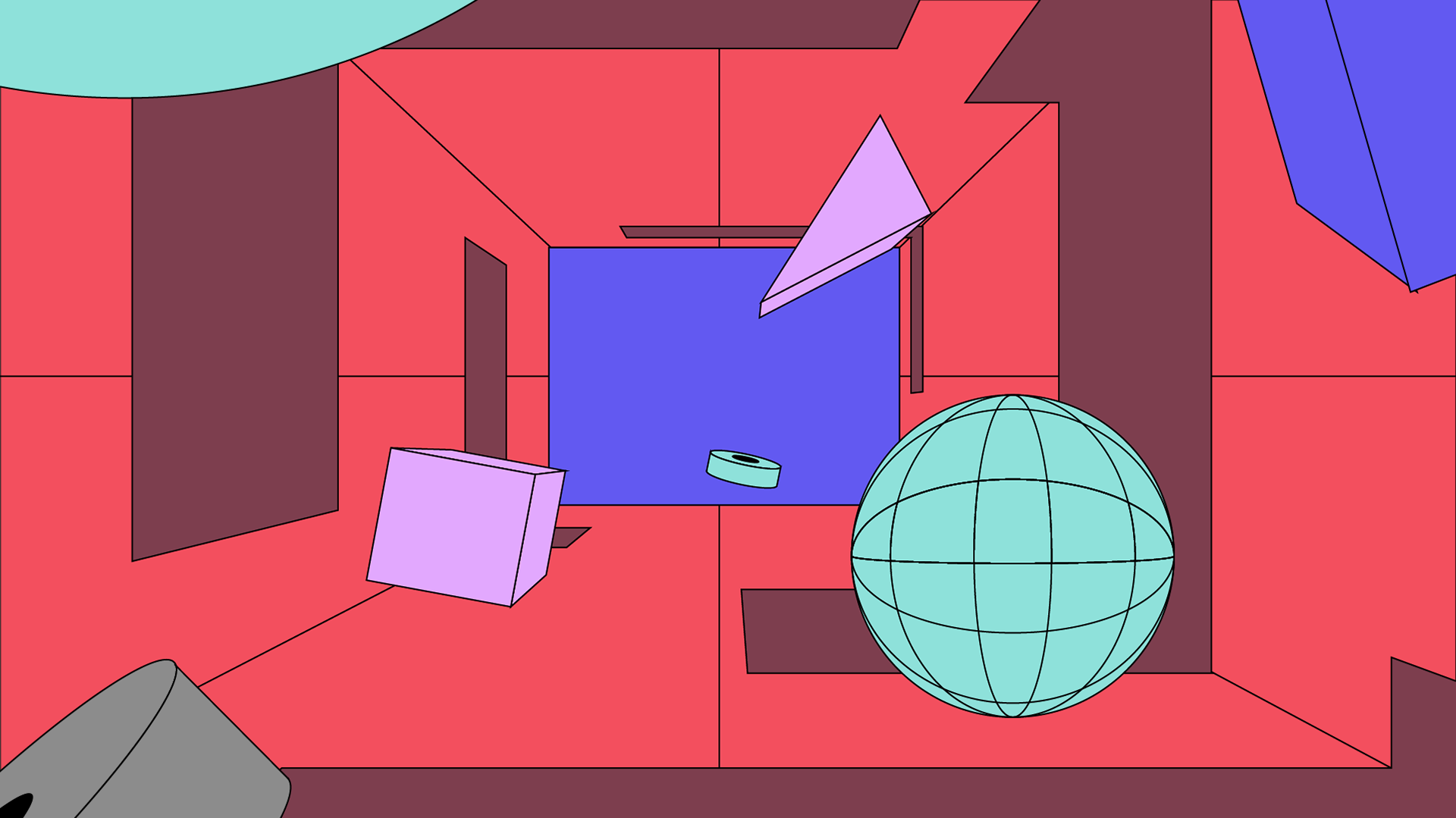
GRAD
A little animation I did to study complex 2d+3d motion.




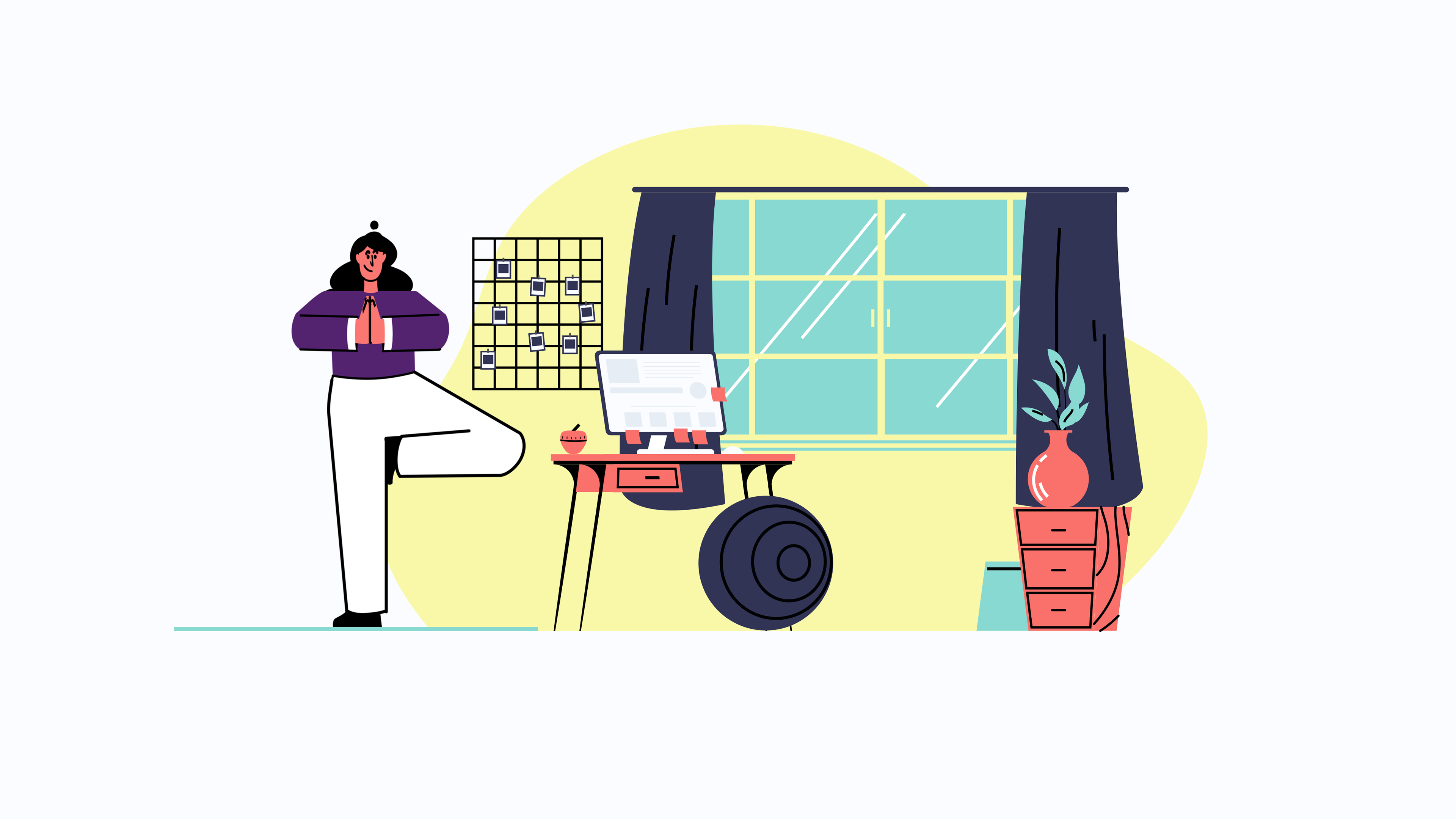
Giftful
I created illustrations for a pitch to Giftful, a website where you can create whishlists to be gifted!




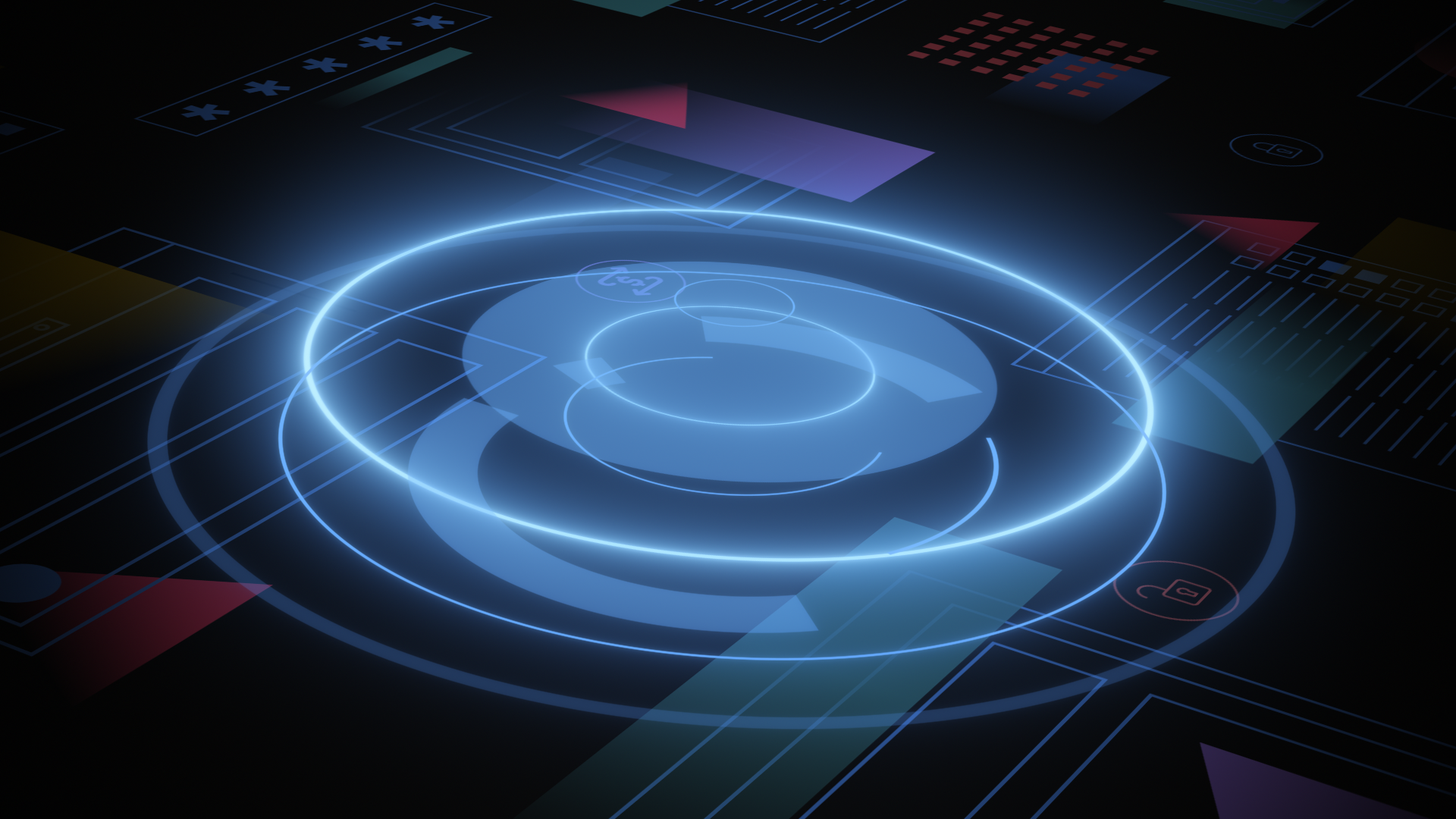
Atos Cyber Security
I was commissioned by MediaNerd studio to create styleframes in After Effects for their latest video for Atos.
This ensured that all the shots were ready for the animator.
I was commissioned by MediaNerd studio to create styleframes in After Effects for their latest video for Atos.
This ensured that all the shots were ready for the animator.




just the two of us - music video
I created concept art inspired by the song 'Just the Two of Us' by Bill Withers.
I created concept art inspired by the song 'Just the Two of Us' by Bill Withers.




run it (league of legends) - lyric video
As a League of Legends fan, I couldn’t believe I had the opportunity to create the concept and animation for the 'Run It' lyric video. I worked on this project while employed at Stratostorm studio, where I designed all the styleframes for the video and animated the refrain section.
As a League of Legends fan, I couldn’t believe I had the opportunity to create the concept and animation for the 'Run It' lyric video. I worked on this project while employed at Stratostorm studio, where I designed all the styleframes for the video and animated the refrain section.






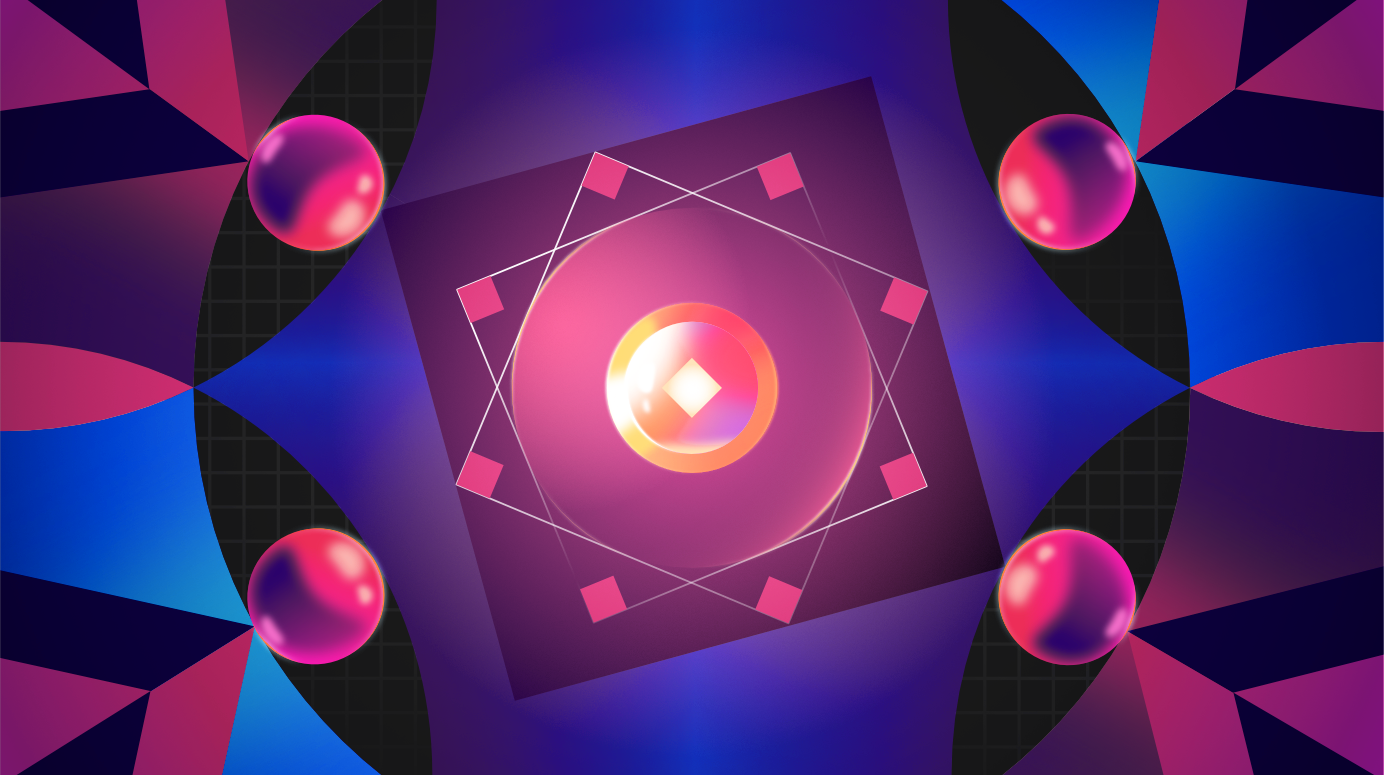
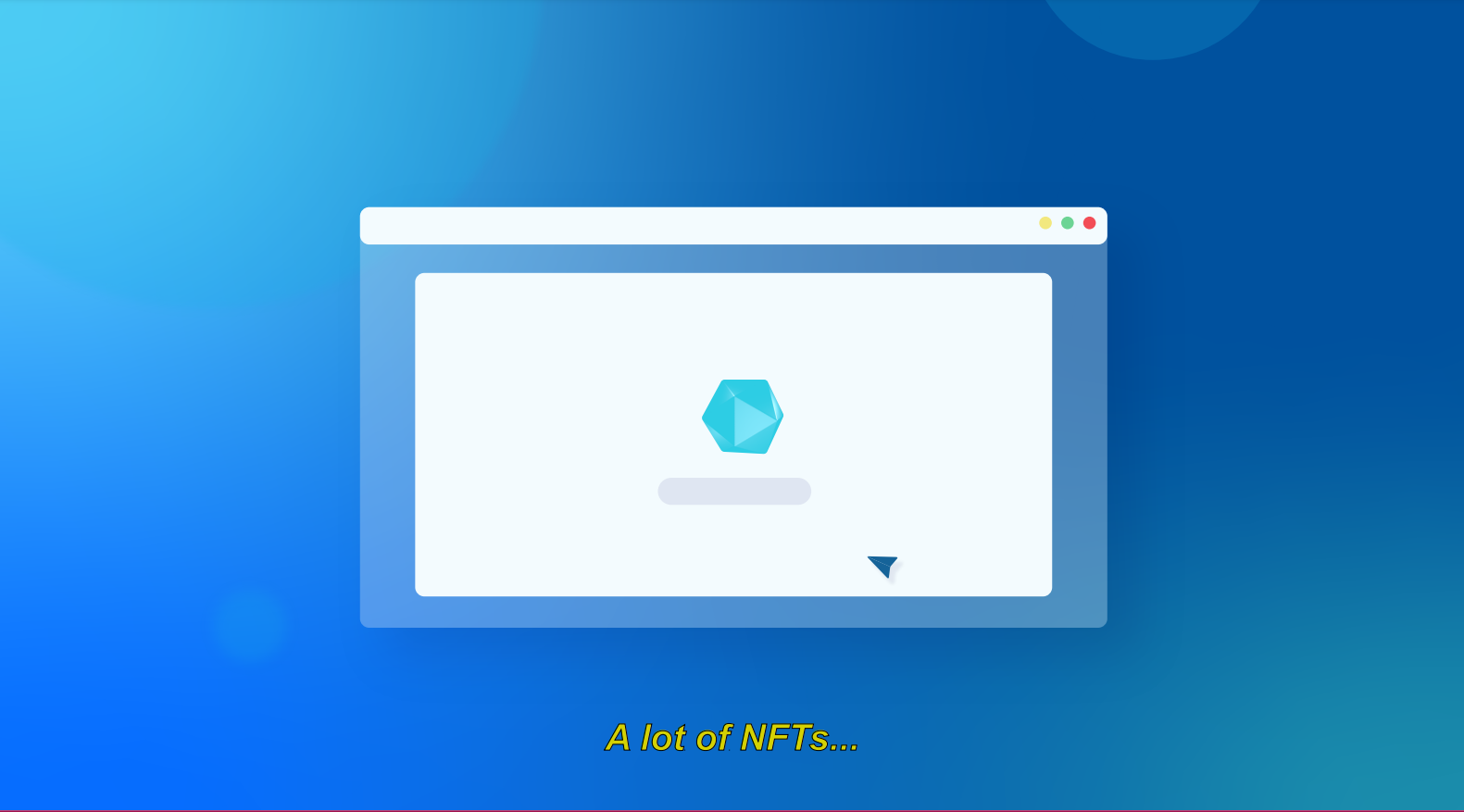
Open sea
Concept arts I created for a pitch to OpenSea, under the supervision of ThinkMojo agency.
Concept arts I created for a pitch to OpenSea, under the supervision of ThinkMojo agency.


VMA 2021
Concept arts I created for the VMA 2021 under the supervision of STATE studio. Unfortunately, they were not included in the final video, but I had a blast working on them.
Concept arts I created for the VMA 2021 under the supervision of STATE studio. Unfortunately, they were not included in the final video, but I had a blast working on them.










